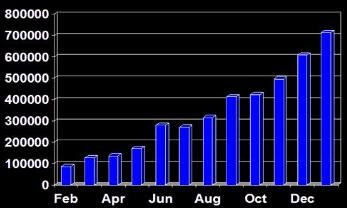
The graph showing his traffic growth from Feb 2005 to Jan 2006.

For more information about Traffic and Adsense revenue growth of Pavlina blog click here.
My friend e-mail me three links of Pavlina blog. I found these link interesting and useful so I decided to share this links with short description. I believe that advices from man who achieved to have so large traffic can be very helpful.
How to Build a High-Traffic Web Site (or Blog)
- Create valuable content
- Create original content
- Create timeless content
- Write for human beings first, computers second
- Know why you want a high-traffic site
- Let your audience see the real you
- Write what is true for you, and learn to live with the consequences
- Treat your visitors like real human beings
- Keep money in its proper place
- If you forget the first nine suggestions, just focus on genuinely helping people, and the rest will take care of itself
If the content is valuable then new links to your blog will appear every day.
How to Make Money From Your Blog
- Can you make a decent income online?
- Can most people do it?
- What is web savy
- Thriving on change
- Traffic
- Will putting ads on your site hurt your traffic?
- Multiple streams of income
- Blogging software and hardware
- Comments or no comments
- Testing and optimization
- Pick your niche, but make sure it isn’t too small
The answer is yes.
No, they can’t. Pavlina agree with those who say that 99% of people who try to generate serious income from their blogs will fail.
Web savy must have decent functional understanding of a variety of web technologies. To make money from blogging it’s important to be something of a jack of all trades. Web savy is not concerned with the risk of loss — he is more concerned with the risk of missed gains.
The blogosphere changes rapidly, and change creates opportunity. It takes some brains to decipher these opportunities and to take advantage of them before they disappear.
Income is a function of traffic. So traffic is important. If you double your traffic, you’ll probably double your income. Web savy is able to build a high-traffic web site and he is able to leverage that traffic to build even more traffic.
If your traffic isn’t growing month after month, does it mean you’re doing something wrong? Most likely you aren’t doing enough things right. Again, making mistakes is not the issue. Missing opportunities is.
The answer is no.
Pavlina recommended WordPress
Pavlina recommends no comment. It is time consuming to reply on comments if blog is visited. Commnets has no significant influence on traffic.
You can easily double or triple your Adsense revenue by converting a poor layout into a better one.
Pick a niche for your blog where you have some significant expertise, but make sure it’s a big enough niche that you can build significant traffic. Pick a niche that you’re passionate about.
How to Create Real Value
This article writes about :
- weak value
- strong value
- how to create strong value
- learning experience
- beginners always do mistakes
- create more than nothing and learn on mistakes