This article is a simple step by step guide how to change or add background image to your blogger blog. First it will be discussed how to add background image to blogspot header. In second section you can learn few tips and tricks about setting up background image for entire blogger blog. To apply those changes blogger template must be edited.
Change background image in blogger
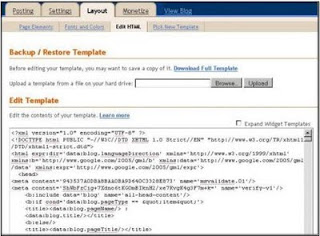
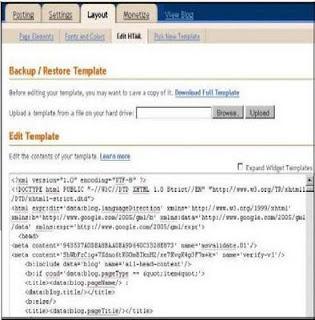
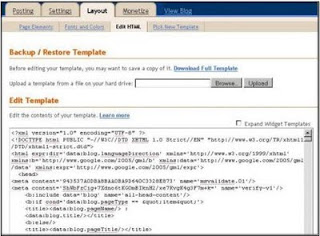
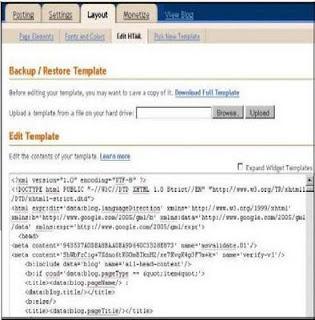
First step is to go to Edit template:
- Go to Layout
- Click on Layout --> Edit HTML

- it is recommended (wise) to backup template on local hard disk before doing any change in edit template box
To change background header image find #header-wrapper attribute and enter URL of picture you want to be background in header inside url().
Example (tic tac template):
#header-wrapper {
margin: 0;
padding: 0;
font: $pagetitlefont;
background: #e0e0e0 url(http://www.blogblog.com/tictac_blue/titac.jpg) no-repeat $startSide top;
}You can use some image which is already on the web. If image is on your personal computer you can upload it on the web. My advice is to use Google picasa web to upload pictures. After you upload image in Google Picasa, you can chose album, click on picture to open edit mode. Right click on image and click on "Copy Image Location" (in Firefox) and you have URL of image in clipboard. Now you can Paste this URL inside #header-wrapper to background attribute between brackets of url parameter. This is the way to put your image to header background.
Adjust image size
You can encounter problem that your image do not fit (it is too small or too big) to your header background. For background attribute image must fit or it will not be displayed properly. To adjust your image size you can use Windows Paint application (All Programs --> Accessories --> Paint). To adjust image with Paint open image in Paint application and adjust image size. Unfortunately it is possible to loss image resolution with this method.
Example of adjusting image from size 488x360 to 500x500 with Paint:
- open image with Paint
- click on Image --> Attributes to open Attributes window
- enter desired width and height (in this example width is 500 and height is 500)

- now your image is expanded with blank space

- You need to select image, click on the corner of selected area and resize to fit to new borders. There must not be empty space anymore

- on the end we have image with specified width and height with some loss of resolution
In case background image is too small to fit in header you can use repeat property. With help of repeat property the background image will be repeated both vertically and horizontally.
Example of code for repeat image in blogger header:
#header-wrapper {
margin: 0;
padding: 0;
font: $pagetitlefont;
background: #e0e0e0 url(http://static-graphics.jupiterimages.com/stockphotos/572/1wm_tropical_055-thumb.jpg) repeat $startSide top;
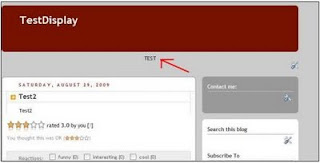
}Example preview of small image repeat in blogger header:

Simple method to change blogger header background image
There is a simpler method to change blogger header image through blogger interface but it is less flexible then method explained above.
Steps to change blogspot header picture:
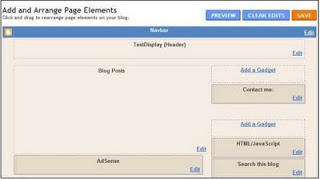
- go to Layout --> Page Elements
- Click on Edit link for Header (in example Useful and interesting web ... ) in "Add and arrange page elements"

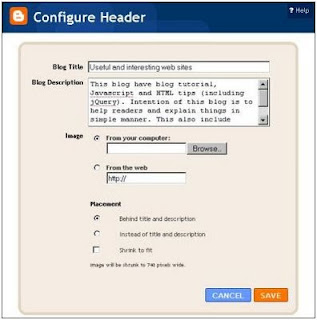
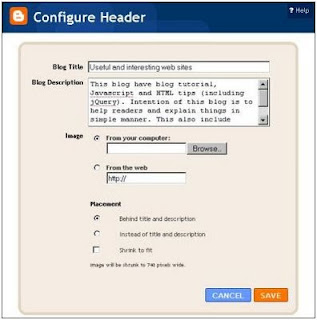
- in Configure Header window chose you image from your computer or from the web

- there is very useful option, Shrink to fit, if you want your picture shrink to fit blogger header check this checkbox
Change or add background image for main area of blogger blog
To learn how to add or change background image for blog and few helpful tips about this topic read this section. To change background image you will have to edit blogger template. It is possible to choose one big image for background or to use repeat property. My advice is to use later. To manipulate background image for blogger content use #outer-wrapper attribute.
Blogger sample without background image
You need to go to Edit Template (for help see beginning of article) and find #outer-wrapper attribute Take attention to background property:
#outer-wrapper {
width: 1006px;
margin: 0px auto 0;
text-align: $startSide;
font: $bodyfont;
background: url() no-repeat scroll center center;
}Blogger sample with one no repeat background image
- URL to background image is added to background property (inside url)
- no-repeat - instructs the background-image will not be repeated
- center center - position of background image
- scroll - background image scrolls with the rest of the page
#outer-wrapper {
width: 1006px;
margin: 0px auto 0;
text-align: $startSide;
font: $bodyfont;
background: url(http://blog.d3r.com/wp-content/uploads/2009/03/d3r-wallpaper-jan09.jpg) no-repeat scroll center center;
}Blogger example with vertical repeating imageThis is a image for blogger background and it have only 1 Kb. With help of vertically repeat this image can be used for background of blog content window.

On picture you can see two gray columns. Those columns are image above vertically repeated.

- repeat-y - background image will be repeated only vertically
- 0,0 - position
- with this method you can make your blog look nice without loading some huge image, this is reason why this method is recommended
#outer-wrapper {
width: 1006px;
margin: 0px auto 0;
text-align: $startSide;
font: $bodyfont;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj6VTFHgw7f65KZdYqxPZX9ogMQuPMo3aRwR6JS7mj_kqGPydArqMZht2pfHmhNmMhqSCjTwiXH-VbIAVS77aqMVo_x8NLhvvUoN0Uz9O-b9TiTCZBxooeerFT65zzNLmW1CrZpqQ2KF_o/s720/tile_left_v2.GIF) repeat-y scroll 0 0;
}