Code syntax highlighter is utility which display code snippets on your web or blog in user friendly manner. If you want to display or show some code on your blog with this utility your blog will look more professional. In this article you will find simple step by step guide to implement code syntax highlighter on blogspot (blogger) blog.
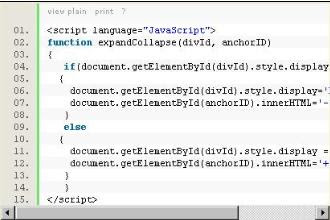
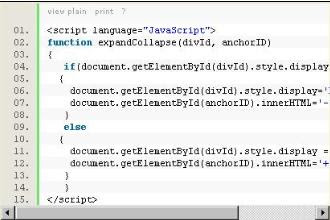
You can see on picture how it is look.

Before tutorial about
including syntax highlighter in blogspot we can say that it is not so difficult to implement this functionality in your blogspot blog. Just read carefully, follow instructions and you can easily add nice formatted code in your blogger post.
Guide to put code syntax highlighter on your blogspot blog:
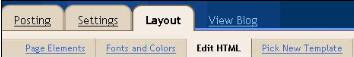
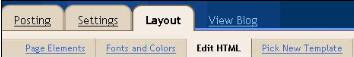
- Click on layout tab and choose "Edit HTML"

- Copy this code
<link href='http://alexgorbatchev.com/pub/sh/1.5.1/styles/SyntaxHighlighter.css' rel='stylesheet' type='text/css'/>
<script language='javascript' src='http://syntaxhighlighter.googlecode.com/svn-history/r57/trunk/Scripts/shCore.js'/>
<script language='javascript' src='http://syntaxhighlighter.googlecode.com/svn-history/r57/trunk/Scripts/shBrushJScript.js'/>
<script language='javascript' src='http://syntaxhighlighter.googlecode.com/svn-history/r57/trunk/Scripts/shBrushPython.js'/>
<script language='javascript' src='http://syntaxhighlighter.googlecode.com/svn-history/r57/trunk/Scripts/shBrushXml.js'/>
<script language='javascript'>
dp.SyntaxHighlighter.BloggerMode();
dp.SyntaxHighlighter.HighlightAll('code');
</script>
Paste this code between </body> and </html> Save HTML templateNow you can put code in your posts in syntax highlighter using this syntax:
Save HTML templateNow you can put code in your posts in syntax highlighter using this syntax:<pre name="code" class="[LANGUAGE]">
[PUT CODE HERE]</pre>
Replace [LANGUAGE] with some of this values:
- cpp, c, c++
- csharp
- css
- delphi, pascal
- java
- javascript
- php
- python
- rb, ruby, rails, ror
- sql
- vb, vb.net
- xml, html, xhtml, xslt
Example:
<pre name="code" class="html">
Hello world!
This is not real code,
just for test purposed
</pre>
Result:
Hello world!
This is not real code,
just for test purposed
This service is a Donationware. You can donate to author of
SyntaxHighlighter by clicking
here.
For writing code in blog look at
How to display HTML code in blog or web.
Thanks to sources:
How to add syntax highlight to BloggerSyntax Highlighter Installation Guide in Blogger BlogCode Syntax Highlighter on Blogger