For example if you click on "Useful website" you will get a list of all the posts that are in category Useful website and if you click on the blog tutorial you will get all posts related to the blog tutorial.

The purpose of adding a category is sort of articles by category. Adding a category of your blog becomes easier to browse.
You can write your own HTML to add category links one by one (take a look at topic Creating HTML with category list) or you can use Labels gadget (this is simple method).
Find more blogspot advices on this blog!
The process of adding categories
1. Creating a label for posts
First, you need to add a label posts. Label is added by entering text in the textbox which is located at the bottom of the screen for writing or editing posts (Potsting-->Create or Posting-->EditPosts, see picture).

For example, I entered the label "blog-tutorial" for my post.
2. Creating a Page element category
You can use Labels gadget or write your own HTML to add category links one by one. Labels gadget is very simple to implement.
Adding Labels gadget to blog
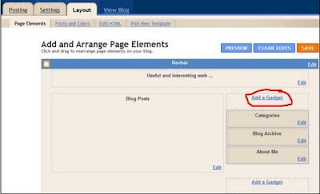
1. Go to Layout.
2. Click on Add Gadget.
3. Select Labels Gadget
4. Enter title, chose to show all labels or only selected labels, sorting type. You can show number of posts per label by clicking check box and display labels as a list or cloud.
Result should look something like this:
Write your own HTML to add category links
If you want more control you can write your own HTML code. HTML with category list should look like this:
<ul> <li><a href="/search/label/[LABEL]">[TEXT]</a> </li> <li><a href="/search/label/[LABEL]">[TEXT]</a> </li> </ul>
You should replace [LABEL] and [TEXT] elements.
[LABEL] is label you have entered for the post. For example blog-tutorial.
[TEXT] is text you want to be showed in the categories. For example blog tutorial.
Here is example of my HTML category list code when I replaced [TEXT] and [HTML] elements.
<ul> <li><a href="/search/label/webs">Useful webs</a> </li> <li><a href="/search/label/blog-tutorial">Blog tutorial</a> </li> </ul>
I have posts with label "webs" and with label "blog-tutorial". When somebody click on Useful webs link then will be shown all posts that have "webs" label.
You should put your own labels. For more categories you should add new
<li><a href="/search/label/[LABEL]">[TEXT]</a> </li>element.
Adding HTML or JavaScript to blog
Now we have to add this HTML code to blog.
1. Go to Layout.
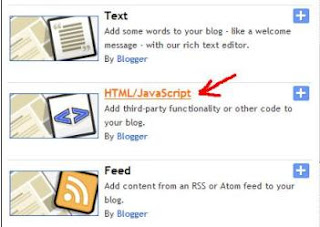
2. Click on Add Gadget.
3. Select HTML/JavaScript.
4. Enter a title "Categories" and copy and paste HTML category list code in content box with replaced [LABEL] and [TEXT] elements. Save this and now you have categories.
Related articles:
How to create scrollable link list
How to create list of post links grouped by category using RSS (blogspot)
Create expandable TOC (table of contents or sitemap) in HTML









71 comments:
Thanks this helped.
Interesting post, thanks.
Works like a charm!
Thanks for the handy tip!
You are welcome. :)
Would be grateful if you post a link on my blog.
thanks a lot...this is very helpful.
Thank you!
thanks!!! it worked :D
Thanks a lot! I've been wondering how to do this for a while.
This post will help to the new comer blogger to add categories in your blog. Thanks for sharing this tutorial with us. Keep adding more tutorial in your blog.
OMG I LOVE U SOO MUCH CAUSE IT DOES HELP AFTER SITTING IN FRONT OF THE LAPTOP FOR HOURSSSS ;DDDD
Definitely using this now. Thanks a lot.
Awesome guide! Thanks so much. Already tried it, and it works first time around. Will be using this in the future!
this works so far.
but do you perhaps know, how to create a subcategories, appearing when the main categorie link is clicked?
i mean:
cat 1
cat 2
cat 3
- click on cat 2
cat 1
cat 2
subcat a
subcat b
subcat c
cat 3
of course i could use nested lists for subcategories, but it would look much better the above mentioned way... maybe with some AJAX/JS? any ideas?
Maybe you want something like drop down menu like menu on the top of my blog. I will publish article about implementing drop down menu on blogger in next few days.
Thank you!
no, that's not what i want it to be.
i have something in mind similar to the tree view in filemanagers - you click on the mainitem and the subitems appear below indented, you know?
daaayum! i was ALMOST there!
since i realized, that the archive-widget in its structure is exactly what i want my categories to look and behave, i messed extensively around with its code (copy/paste/modify) to apply it into an additional HTML/JS-widget.
but too bad der archive-widget uses IDs, so if i apply them in my category-widget, THAT does work fine, but the archive-widget wouldn't expand and collapse then anymore (can someone follow?^^°)
i'm not too familiar with JS and the blogger-code (just normal HTML & CSS), but maybe, someone other got any idea....?
Do you read Create expandable TOC (table of contents or sitemap) in HTML? This article may help you if I understand you well.
Thank you. Very clear, simple and useful explanation.
Thank you. It was very clear, simple and useful.
Mark, I was able to make the categories page on the sidebar, but am having trouble gettting posts into those folders. How would I do this? Thanks!
When post have label like in a Creating a Page element category post is in the category. I visit your site and see you succeed. How do you get numbers of posts?
Thank you so much. This was very useful.
thank"s allot
very well explained. thanks!
great post..very helpful
nice work !!!
Thank you so much! This is exactly the solution I was looking for. Again, many thanks!
Thank you very much, it really helped and simple too.
Thank You very much
hi really thanks for this good information on Blogs.I agree with you.I always follow your blog site.
Thank you very much
how to add multiple level category ?
Example
-Ebook
---English
---Programming
--Art
-Music
---Pop
---Rock
Thaaaaaaaaaaaaaaaaaanks a lot for your information provided,
It took me a while to do it, till I found this article
Thank you for this mini quick tutorials on how to create categories for blogspot blog.
Cool Thanks a lot friend..
Great tutorial thank you for the share.
I wanted to have categories section.ur gr8 this ;helped a lot....
Thank you so much! Me (and my blog) appreciate the help. :)
Thanks
Very Useful.
very clear and useful. thanks!
thanks. vary useful!
Hi,
I am trying to use Write your own HTML to add category links. It works as expected. only issue is that it is not displaying number of post for that particular category. Is it possible to show the number of post?
Hi! Thanks so much it is so useful. Do you know how to organize the categories alphabetically ? thanks!
If you are using first method of the process of adding categories through labels you have option Sort alphabetically in step four.
THANK YOU!!!
Thanks for the help, felt silly I didn't spot the label method sooner!
Homage..
Add Blogger Categories
thanx, that was really wery helpfull for me. :)
thanks very helful
really helpful....thanx alot..!!!!!!
Thanks.Its working well
You can see how I used this in http://www.genuinescope.blogspot.com/
Thanks
Thanks for thr tips.Am very grateful
This is a really good tutorial, thanks.
how to add categories in pages in blogger???
u can see my blog mobilemillion.blogspot.com
Thank you.
hmmmmmmm That's what we call it "beautiful tip"
i was looking for this trick as labels alone are so dull.
Hi,
I followed your instructions. They do work pretty well. Thank you. But, I'm stuck. I don't know how to put my posts into those categories or how to with associate them. I have used wordpress previously. It is quite simple in wordpress to assign a category to any post. I was not been able to do the same in blogger. Help.
To Mohammad Zeeshan:
Blogger is changed a bit since this article was written.
But you need to do same thing as descibed in article:
1. Add label to your post (now this label is on the right side of screen under Post settings)
2. Use Labels gadget to display categories
Thanks. At last. It really worked out!!!
thanks man you are the graeat like your tips again thanks
very useful
Its very helpful post. I've been looking for a post like this thanks.
Thanks, very work.. :)
Thank you so much for posting this. I couldn't find it and I like how wordpress has the categories automatically to easily find posts but could figure it out for Blogger.
thanks helped me...
Simple, well put-together, useful instructions. Thanks so much.
Thank you brother, this post has helped me.
very interesting and make easy to design my blog. thank you very much
Hi, thanks for the tips. Now I can have labels that I want on my blog!
Dear Admin,
Your side: http://interestingwebs.blogspot.com is more informative. at first thanks to publish this topic.
I can not working 100% successfully.
please help me on.
i want to add categorizes in below Recent Post/Activities. same the other categorizes are same to Recent Movies with tumble. my side is: Watch Core Movies Online watch24bd.blogspot.com, i hope you will consideration my situation.
Thanks! at last I found it. :D
Post a Comment