You want know how to create expandable post summaries on main page of your blogger blog? You want to display only few lines of text from the beginning of each post, and one read only link bellow each summary which is linking to the rest of article? With help of jump break blogspot feature it is very easy to accomplish it. "Jump break" feature is also called "After the Jump" feature lets you create expandable post summaries in your blog posts, so longer posts appear as an intro with a link to Read More.
"After the Jump" feature can be very handful when your blog contains long posts and you want to only show a selected snippet of each post on your homepage with Read More option to lead visitor to the complete post. In this guide you will learn how to implement Read more option to your blogger blog. Check articles with useful tips for blogger!
Insert read more in post
To insert read more link in your blog you need to put this code in Edit HTML on the place where you want to Read More link appear:
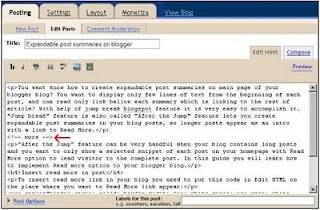
<!-- more -->For sample of inserting <!-- more --> take a look for sample on this picture:
When you publish your post, on your home page (caution: read more is visible only on main page of your blog, not on individual post page) only portion of text before <!-- more --> will be displayed with Read more link. Look for sample on this picture:
Change Read more text
Let's say you don't like "Read more" text for your link and want to change it to "Continue reading...". You can change post page link text directly from blog post widget. Follow those steps:
- click Layout --> Page Elements
- in "Blog Posts" click on Edit
- Change Post page link text, for example to "Continue reading..."
- click Save in Configure blog posts widget and you will have new Read more text
For bloggers who use customized templates
If you are using customized template, Read more link will not be displayed. In this case you will have to make some changes in your blogger template. Here are instructions:
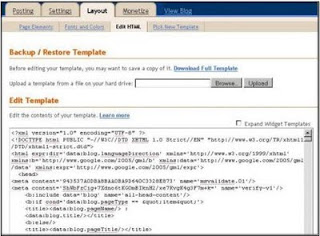
- Go to Layout
- Click on Layout --> Edit HTML
- it is recommended (wise) to backup template on local hard disk before doing any change in edit template box
- click the Expand Widget Templates checkbox and find <data:post.body/>
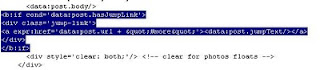
- after <data:post.body/> paste this code snippet:
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"'><data:post.jumpText/></a>
</div>
</b:if> - it should look something like this:
- save template and from now you should see Read more link on your main page










No comments:
Post a Comment