This article give tutorial how to add page element under header in blogspot (blogger). Follow instructions in this article and you should have new page element under (or above) header page element in blogger design (Add and Arrange Page Elements) window. This new page element have exactly same length as header element.
First you can ask yourself, why I want new page element below or above blogger header? Most common answer is that blogger users want menu bar inside header. First step to have menu (or something else) inside blogger header is to add new page element (also called Gadget) under header Page Element which is explained in step by step manner in this short guide. In some cases reason can be to put adverts inside blogspot header.
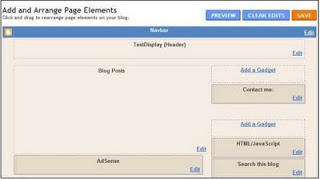
We will illustrate how Page Element look like before and after new page element is added to blogger header.
Before:
There is only header element (TestDisplay)

After:
Add Page element window after new gadget is added to blogger header, now it is easy to add new page element beneath or above header element. Take attention to new "Add a Gadget" on the picture.

Steps to add new page element to blogger header
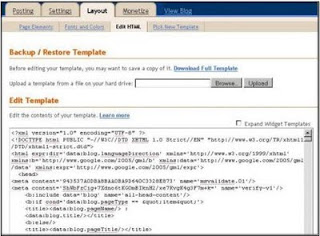
Go to Edit template:
- Go to Layout
- Click on Layout --> Edit HTML
- it is recommended (wise) to backup template on local hard disk before doing any change in edit template box
in Edit Template
- find header-wrapper
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'> - for maxwidget replace 1 with 3
- if maxwidget is 1 - there is only header and you can't add new gadget in Edit Layout window
- if maxwidget greater then 1 (maxwidget > 1) - you can add new gadget for above or below header in Edit Layout window
- you must replace showaddelement from no to yes
- layout code for header-wrapper should look like this
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='3' showaddelement='yes'>
Now it is simple to add anything inside a blogger header.
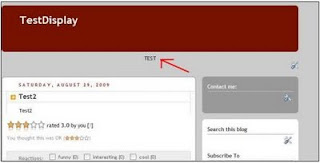
Example of adding text "Test" in the blogger header:
- go to Layout --> Page Elements
- Click Add a gadget above Header page element
- choose text widget
- in content enter TEST and click on Save button
- drag and drop created gadget below header element
- save this and view blog
Of course, last example is just for demonstration purpose, you can add any gadget you want such us: links, HTML menu, AdSense advert...






No comments:
Post a Comment