Let's say you have a web site and three AdSense ad unit on your site. You take a look at Google AdSense page to track how well your Ad Sense ads are clicked. With a few clicks you determine summary of clicks and money earned in time interval but you want to find results for each AdSense ad unit individually.
In this short tutorial you can learn to find out how many clicks or earnings get every specific (unique) AdSense ad on your site. On new Google AdSense start page visitor can easily find out how many clicks get all his AdSense ads, but it is also possible to get clicks per specific AdSense ad.
Example in article is based on presumption you want to define number of clicks of BigForBottom AdSense ad unit and that BigForBottom is created through AdSense interface (to create AdSense ad through AdSense interface go to My Ads --> Ad units --> New ad unit).
- To determine clicks on unique AdSense ad you should:
- go to new Google AdSense web interface
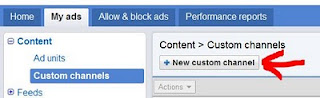
- Click menu item My ads --> Custom channels
- on Content > Custom channels frame click New custom channel
- In Add new custom channel box enter name of custom channel and add AdUnit you want to track through this Channel unit and save it - for example on picture is created BottomBig channel and BigForBottom ad unit is added to BottomBig channel
- After those steps you can track clicks and earning for specific Ad unit, in example you can follow number of clicks of BigForBottom through BottomBig channel. You can make multiple channels for each AdSense ad unit
- next day after you create channel you can get Performance report for that channel, click Performance reports tab and than click Custom channel
- Next step is to choose channel to see performance chart and click button Chart, in the example BottomBig channel is checked and chart for only AdSense ad BigForBottom is generated
This is only one of tips you need to know to increase Google AdSense earnings.