How to add horizontal multi level menu to blogger? More precise, how to implement jQuery drop down multi level menu for blogger (blogspot)? You can find step by step guide in this article. Sometimes it can be called blogger menu bar, blogger horizontal navigation menu or horizontal navbar. This article can be useful and for visitors who do not want to install drop down menu on blogger but it is primarily focused on blogger users. In this guide jQuery menu plugin by Joel Birch is used.
First let's explain what jQuery drop down multi level menu mean word by word.
- jQuery - jQuery is designed to change the way that you write JavaScript. It have powerful visual effects and allow our drop down menu to work
- drop down menu - a list of options that appears below the item when the computer user clicks on it or hover mouse pointer over item
- multi level menu - menu from this tutorial is 3 levels depth. Multi level means that you have menus and submenus. For 3 level we have menu items which have submenu items and submenu items can have own submenu items
Example of simple jQuery drop down menu:
Tutorial to add jQuery drop down menu on blogspot
- first step is to add css code to blogger template
- you can find sample css code in the end of article and copy and paste it in Edit Template box
- copy css sample code from the bottom of article
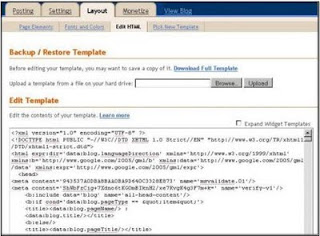
- Go to Layout
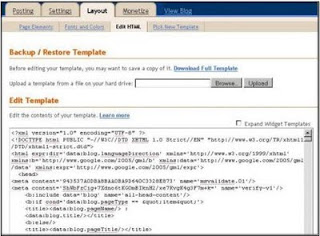
- Click on Layout --> Edit HTML

- it is recommended (wise) to backup template on local hard disk before doing any change in edit template box
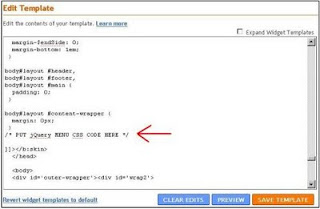
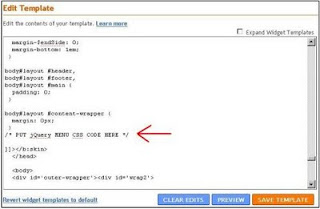
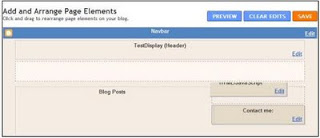
- in Edit HTML box find </b:skin> tag, before this tag paste css code (just before ]]></b:skin>), you can see on picture where to put code, "PUT jQuery MENU CSS CODE HERE"

- you can change css code to adjust your visual preferences of menu if you have enough knowledge, if this is case my suggestion is to use some good HTML editor
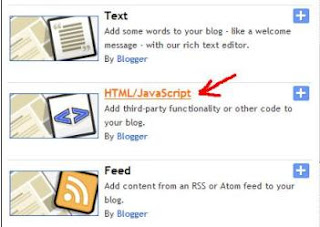
- second step is to add HTML/JavaScript page element and add jQuery and HTML code for drop down menu into this page element
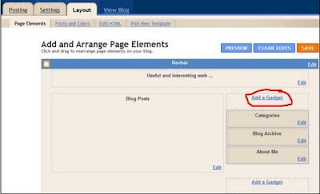
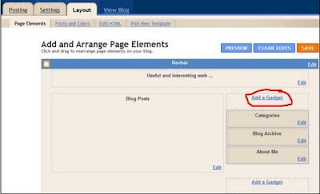
- Go to Layout --> Page elements

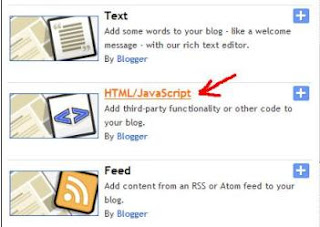
- select HTML/JavaScript

- in Configure HTML/JavaScript window add (copy and paste code below) jQuery code needed for menu to work properly
<script type="text/javascript" src="http://jqueryjs.googlecode.com/files/jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="http://everything-about-blogging.googlegroups.com/web/hoverIntent.js?gda=OCoH4UAAAADAUWBlY8jxn6h_X6rBHvj4fINo3FqnP184lbsvRkkyX55SCaRh6rXo2PdRGn5gs_5txVPdW1gYotyj7-X7wDON"></script>
<script type="text/javascript" src="http://everything-about-blogging.googlegroups.com/web/superfish.js?gda=ap1Fuj4AAADAUWBlY8jxn6h_X6rBHvj4L6oUiMXUy8ihNbuhoIHff41rY0dt7WB7QpdcqEsrVV3jsKXVs-X7bdXZc5buSfmx"></script>
<script type="text/javascript">
// initialise plugins
jQuery(function()
{
jQuery('ul.sf-menu').superfish();
});
</script>
- in jQuery code above there are three links on external jquery files (jquery-1.3.2.min.js, hoverIntent.js and superfish.js) and jQuery initialize function. You can upload files somewhere you like if you have where to host files, for more information about hosting files for blogger visit the link
- and on the end you must add HTML code for menu items, more information about building menu items in HTML you can find in lower section of this article
<ul class="sf-menu">
<li class="current">
<a href="#a">Home</a>
</li>
<li>
<a href="#a">Sample menu 1</a>
<ul>
<li class="current">
<a href="#a">Submenu 1</a>
<ul>
<li>
<a href="#a">Sub submenu</a>
</li>
</ul>
</li>
<li>
<a href="#a">Submenu 2</a>
</li>
</ul>
</li>
<li>
<a href="#a">Sample menu 2</a>
</li>
</ul>
- click on Save button and you have page element with jQuery menu
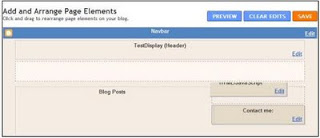
- put drop down menu on right position on the blog
- to set HTML/JavaScript gadget with drop down menu below header you should drag and drop HTML/JavaScript gadget right below header gadget like on the picture

- if you want to put multi level menu inside header you can read Add new page element to blogger header
Short guide for building drop down menu in HTML
Intention of this section is to learn users how to build their own jQuery menu with menu items of user's choice. To follow this section requirements are : added jQuery css code in blogger template and links to jQuery scripts in HTML page element under HTML code for building drop down menu.
To start building jQuery menu in blogger we will first add code to show just Home menu item in HTML/Javascript page element:
<ul class="sf-menu">
<li class="current">
<a href="#a">Home</a>
</li>
</ul>
Result:
Now we will add menu item "Menu 2" right to Home item, it is new <li> in HTML code
<ul class="sf-menu">
<li class="current">
<a href="#a">Home</a>
</li>
<li class="current">
<a href="#a">Menu 2</a>
</li>
</ul>
Result:
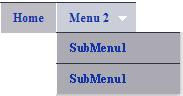
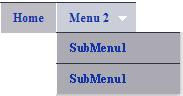
To add two submenus to "Menu2" item we will open <ul> tag and put two <li> tags, one for each submenu
<ul class="sf-menu">
<li class="current">
<a href="#a">Home</a>
</li>
<li class="current">
<a href="#a">Menu 2</a>
<ul>
<li><a href="#a">SubMenu1</a></li>
<li><a href="#a">SubMenu2</a></li>
</ul>
</li>
</ul>
Result:
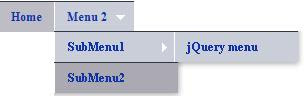
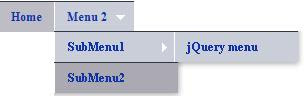
Last, we will add one 3rd level submenu "Blogger jQuery menu" to Submenu1 which link to this page. To do that one more <ul>, <li> tag are needed
<ul class="sf-menu">
<li class="current">
<a href="#a">Home</a>
</li>
<li class="current">
<a href="#a">Menu 2</a>
<ul>
<li><a href="#a">SubMenu1</a>
<ul>
<li>
<a href="http://interestingwebs.blogspot.com/2009/11/jquery-drop-down-menu-for-blogger.html">jQuery menu</a>
</li>
</ul>
</li>
<li><a href="#a">SubMenu2</a></li>
</ul>
</li>
</ul>
Result:
Sample css code (this code you should Paste inside Edit Template box):
/* jQuery menu in Blogger
----------------------------------------------- */
.sf-menu, .sf-menu * {
margin: 0;
padding: 0;
list-style: none;
font-size: 12.5px;
font-weight: bolder;
}
.sf-menu {
line-height: 1.0;
}
.sf-menu ul {
position: absolute;/*absolute */
top: -999em;
width: 11em; /* left offset of submenus need to match (see below) */
}
.sf-menu ul li {
width: 100%;
}
.sf-menu li:hover {
visibility: inherit; /* fixes IE7 'sticky bug' */
position: relative;
}
.sf-menu li {
float: left;
position: relative;
}
.sf-menu a {
display: block;
position: relative;
}
.sf-menu li:hover ul,
.sf-menu li.sfHover ul {
left: 0;
top: 2.5em; /* match top ul list item height */
z-index: 99;
}
ul.sf-menu li:hover li ul,
ul.sf-menu li.sfHover li ul {
top: -999em;
}
ul.sf-menu li li:hover ul,
ul.sf-menu li li.sfHover ul {
left: 10em; /* match ul width */
top: 0;
}
ul.sf-menu li li:hover li ul,
ul.sf-menu li li.sfHover li ul {
top: -999em;
}
ul.sf-menu li li li:hover ul,
ul.sf-menu li li li.sfHover ul {
left: 10em; /* match ul width */
top: 0;
}
/* jQuery menu Skin */
.sf-menu {
float: left;
margin-bottom: 1em;
}
.sf-menu a {
border-left: 1px solid #fff;
border-top: 1px solid #303643;
padding: .75em 1em;
text-decoration:none;
}
.sf-menu a, .sf-menu a:visited { /* visited pseudo selector so IE6 applies text colour*/
color: #13a;
}
.sf-menu li {
background: #BEBDC6;
}
.sf-menu li li {
background: #ABAAB2;
}
.sf-menu li li li {
background: #9D9CA3;
}
.sf-menu li:hover, .sf-menu li.sfHover,
.sf-menu a:focus, .sf-menu a:hover, .sf-menu a:active {
background: #C9CED8;
outline: 0;
}
/* jQuery menu arrows */
.sf-menu a.sf-with-ul {
padding-right: 2.25em;
min-width: 1px; /* trigger IE7 hasLayout so spans position accurately */
}
.sf-sub-indicator {
position: absolute;
display: block;
right: .75em;
top: 1.05em; /* IE6 only */
width: 10px;
height: 10px;
text-indent: -999em;
overflow: hidden;
background: url('http://everything-about-blogging.googlegroups.com/web/arrows-ffffff.png?gda=67YBQ0MAAADAUWBlY8jxn6h_X6rBHvj4QNAPmZcqNnLYwV-u6mYlzcxqN3IBlRvSF39T5Jy3ke8ytiJ-HdGYYcPi_09pl8N7FWLveOaWjzbYnpnkpmxcWg') no-repeat -10px -100px; /* 8-bit indexed alpha png. IE6 gets solid image only */
}
a > .sf-sub-indicator { /* give all except IE6 the correct values */
top: .8em;
background-position: 0 -100px; /* use translucent arrow for modern browsers*/
}
/* jQuery menu - apply hovers to modern browsers */
a:focus > .sf-sub-indicator,
a:hover > .sf-sub-indicator,
a:active > .sf-sub-indicator,
li:hover > a > .sf-sub-indicator,
li.sfHover > a > .sf-sub-indicator {
background-position: -10px -100px; /* arrow hovers for modern browsers*/
}
/* jQuery menu - point right for anchors in subs */
.sf-menu ul .sf-sub-indicator { background-position: -10px 0; }
.sf-menu ul a > .sf-sub-indicator { background-position: 0 0; }
/* jQuery menu - apply hovers to modern browsers */
.sf-menu ul a:focus > .sf-sub-indicator,
.sf-menu ul a:hover > .sf-sub-indicator,
.sf-menu ul a:active > .sf-sub-indicator,
.sf-menu ul li:hover > a > .sf-sub-indicator,
.sf-menu ul li.sfHover > a > .sf-sub-indicator {
background-position: -10px 0; /* arrow hovers for modern browsers*/
}
/*** jQuery menu - shadows for all but IE6 ***/
.sf-shadow ul {
background: url('http://everything-about-blogging.googlegroups.com/web/shadow.png?gda=4tLiFjwAAADAUWBlY8jxn6h_X6rBHvj4ceGrKIvBGE44_txK-25oJLZEbBiS5QGKHXatl60KKDH9Wm-ajmzVoAFUlE7c_fAt') no-repeat bottom right;
padding: 0 8px 9px 0;
-moz-border-radius-bottomleft: 17px;
-moz-border-radius-topright: 17px;
-webkit-border-top-right-radius: 17px;
-webkit-border-bottom-left-radius: 17px;
}
.sf-shadow ul.sf-shadow-off {
background: transparent;
}